ASP.NET MVC Een Form maken
ASP.NET MVC moedigt aan om een groot deel van uw HTML-opmaak manueel te schrijven. Dat neemt niet weg dat de HTML helpers handig kunnen zijn voor het genereren van HTML-formulier
markup, zoals Html.TextBox, Html.Password en Html.HiddenField, om er maar een paar te noemen.
Daarnaast biedt ASP.NET MVC ook een paar "slimmere" helpers, zoals Html.LabelFor en Html.EditorFor, die dynamisch de geschikte HTML bepalen op basis van de naam
en het type dat door de eigenschap van het model wordt doorgegeven.
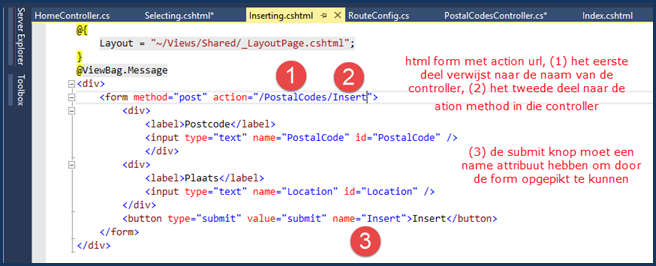
We gaan deze helpers gebruiken bij het bouwen van onze webwinkel. Om deze helpers in actie te zien, maken we een nieuwe view met de naam Inserting.cshtml in de PostalCodes sectie.
Om goed te begrijpen wat die helpers doen, beginnen met manueel een formulier te maken.

HTML Helpers
Hetzelfde kunnen we ook met Html helpers doen:
@model LerenWerkenMetEFCF.Models.PostalCodes
@using (Html.BeginForm("Insert", "PostalCodes"))
{
<p>
@Html.LabelFor(model => model.PostalCode)
@Html.EditorFor(model => model.PostalCode)
@Html.ValidationMessageFor(model => model.PostalCode)
</p>
<p>
@Html.LabelFor(model => model.Location)
@Html.EditorFor(model => model.Location)
@Html.ValidationMessageFor(model => model.Location)
</p>
<p>
<input type="submit" value="Insert" />
</p>
}
Als argument aan de Html.BeginForm methode geven we de naam van controller mee, gevolgd door de naam van de actie-methode.
HTML Tags
Cleaner Forms using Tag Helpers in ASP.NET Core MVC
JI